Quickstart React
Introduction
This tutorial shows you how to create a basic React dapp and use the Moralis SDK to display on-chain balances. You'll create a balances page and an Express.js API endpoint returning native and ERC20 balances.
The Steps We Will Take
- Create a React app
- Set up the Moralis SDK on the server
- Integrate your app with Moralis
- Read any blockchain data from any blockchain
Prerequisites
- Follow the Your First Dapp for Node.js tutorial
Create a React Dapp
We will follow the instructions here for setting up a React project.
- Create a React project:
npx create-react-app your-first-dapp-react
cd your-first-dapp-react
- Install the required dependencies:
react-router-dom- for setting up a route/page at/balancesaxios- to make requests to our server
- npm
- Yarn
- pnpm
npm install react-router-dom axios
yarn add react-router-dom axios
pnpm add react-router-dom axios
We will set up the routing for our /balances page which we will set up later.
- Open
src/App.jsand add:
import { createBrowserRouter, RouterProvider } from "react-router-dom";
import Balances from "./balances";
const router = createBrowserRouter([
{
path: "/balances",
element: <Balances />,
},
]);
function App() {
return <RouterProvider router={router} />;
}
export default App;
We will now create our balances component which will make a request to our balances API (to be set up later), store the results in state (useState), and display it.
- Inside
/src, create a file calledbalances.jsx. Open it and add:
import { useEffect, useState } from 'react';
import axios from 'axios';
export default function Balances() {
const [balances, setBalances] = useState({});
useEffect(() => {
axios('http://localhost:4000/balances').then(({ data }) => {
setBalances(data);
});
}, []);
return (
<div>
<h3>Wallet: {balances.address}</h3>
<h3>Native Balance: {balances.nativeBalance} ETH</h3>
<h3>Token Balances: {balances.tokenBalances}</h3>
</div>
);
}
Set up the Server
Follow this tutorial for setting up your server. We will need a server to use the Moralis API without needing to expose our API key on the client side. We will also change the port number as our React app is already using 3000.
- Install
cors:
npm install cors
- Replace the contents of
index.jswith the following (make sure to add your own API key):
const Moralis = require("moralis").default;
const express = require("express");
const cors = require("cors");
const { EvmChain } = require("@moralisweb3/common-evm-utils");
const app = express();
const port = 4000;
// allow access to React app domain
app.use(
cors({
origin: "http://localhost:3000",
credentials: true,
})
);
const MORALIS_API_KEY = "replace_me";
const address = "0xbc4ca0eda7647a8ab7c2061c2e118a18a936f13d";
app.get("/balances", async (req, res) => {
try {
// Promise.all() for receiving data async from two endpoints
const [nativeBalance, tokenBalances] = await Promise.all([
Moralis.EvmApi.balance.getNativeBalance({
chain: EvmChain.ETHEREUM,
address,
}),
Moralis.EvmApi.token.getWalletTokenBalances({
chain: EvmChain.ETHEREUM,
address,
}),
]);
res.status(200).json({
// formatting the output
address,
nativeBalance: nativeBalance.result.balance.ether,
tokenBalances: tokenBalances.result.map((token) => token.display()),
});
} catch (error) {
// Handle errors
console.error(error);
res.status(500);
res.json({ error: error.message });
}
});
const startServer = async () => {
await Moralis.start({
apiKey: MORALIS_API_KEY,
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});
};
startServer();
- Run this command to start the server:
npm run start
- Run
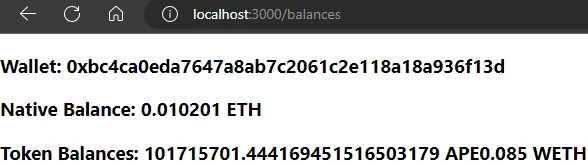
npm run startin your React project, and visit thehttp://localhost:3000/balancespage to see the results: